우리는 페이지를 이동할 때 <a> 태그를 이용한다.
하지만 NextJs 에서 페이지를 이동하려고 한다면 에러가 뜨고만다.
안뜰수도 있지만...
React 에서 React Router Link 를 사용해야 하는 것처럼
NextJs도 페이지를 이동할때는 특정 컴포넌트를 사용해야한다.
<a> 태그를 사용해 페이지를 이동하게 된다면 페이지 전체가 새로고침되는 것을 볼 수 있다.
이는 CSR (Client Side Rendering) 네비게이션이 없다는 것인데,
CSR 은 사용자의 행동에 따른 필요한 부분만 다시 읽어들이기 떄문에 필요한 부분만 리로딩 없이 서버로부터 값을 받아 화면을 갱신한다.
다른 페이지로 이동하기 위해서는 전체 페이지를 새로고침해야 한다는 것이다.
이때 발생하는 문제로는
페이지 로딩이 느려 보일수 있고, 화면 깜빡임이 발생한다.
모든 페이지 이동에서 전체 화면이 로딩되면서 깜빡이는 현상은 사용자 편의성을 떨어트리기 마련이다.
그래서 NextJs 는 <Link> 태그 사용을 권장한다.
import Link from "next/link";
export default function NavBar() {
return (
<nav>
<Link href="/">home</Link>
<Link href="/farm">MY FARM</Link>
</nav>
);
}
적용해보면 <a> 태그를 사용할 떄 보다 훨~씬 빠르다는 것을 느끼게 될 것이다.

🔥 주의사항
import Link from "next/link";
export default function NavBar() {
return (
<nav>
<Link style={{ color: "red" }} className="red" href="/">
home
</Link>
<Link href="/farm">MY FARM</Link>
</nav>
);
}이렇게 <Link> 태그에 style 과 className 등은 전달 할 수 없다.
<Link> 태그는 그저 href 를 위한 것이다.
사용하고자 한다면
이렇게 <a> 태그를 사용해 작성해줘야한다!
import Link from "next/link";
export default function NavBar() {
return (
<nav>
<Link href="/">
<a style={{ color: "red" }} className="red">
home
</a>
</Link>
<Link href="/farm">MY FARM</Link>
</nav>
);
}
Hook - useRouter 을 사용해보자
라우터와 연결될 수 있게 해준다.
import Link from "next/link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
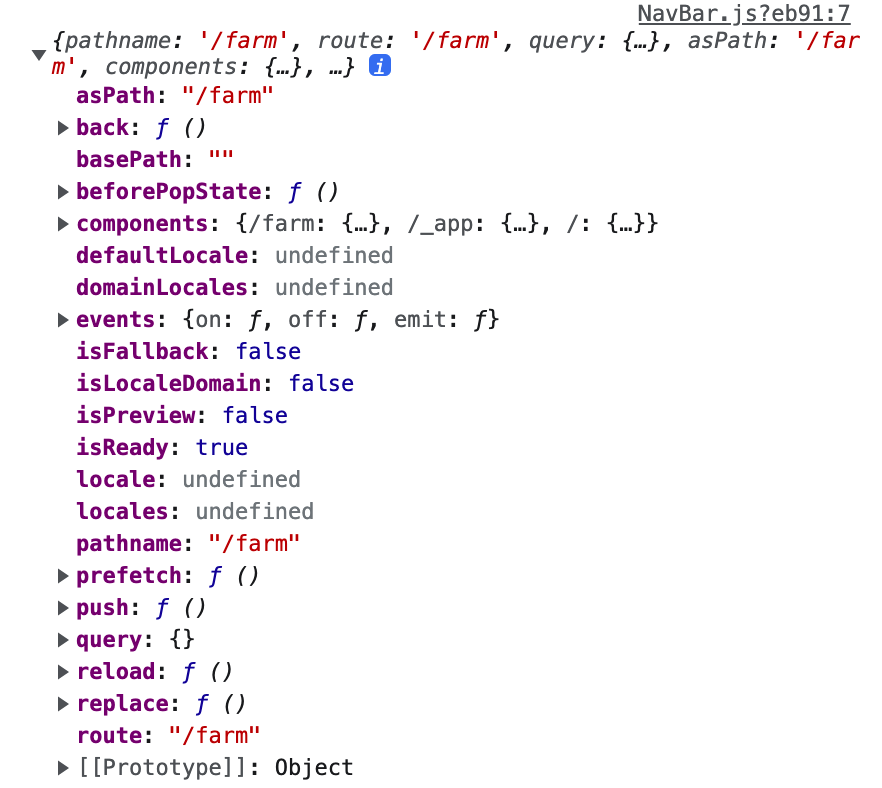
console.log(router); // 이렇게 콘솔에 찍으면
return (
<nav>
...
</nav>
);
}
이런 결과가 콘솔에 찍히게 된다.

이 값을 사용하게 된다면
현재 위치한 경로를 <NavBar> 에 표현할 수 있게된다.
바로 이렇게.
import Link from "next/link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
console.log(router); // 이렇게 콘솔에 찍으면
return (
<nav>
<Link href="/">
<a
style={{ color: router.pathname === "/" ? "red" : "orange" }}
>
home
</a>
</Link>
<Link href="/farm">
<a style={{ color: router.pathname === "/farm" ? "red" : "orange" }}>
MY FARM
</a>
</Link>
</nav>
);
}
이렇게 간단하게 별도의 Router 설치 없이 Routing 을 가능하게 해주는것이 Next.js 의 장점중 하나다.
해당 게시글의 예제 코드는 이곳을 참고!
https://github.com/mirro97/nextjs-example
GitHub - mirro97/nextjs-example
Contribute to mirro97/nextjs-example development by creating an account on GitHub.
github.com
'NextJs' 카테고리의 다른 글
| [NextJs] Library & Framework (0) | 2022.08.04 |
|---|---|
| [NextJs] Global CSS ( _app.js) (0) | 2022.08.02 |
| [NextJs] Nextjs에서 CSS 사용하기 (CSS Modules/Styles JSX) (0) | 2022.08.02 |
| [NextJs] NextJs 의 Pages 와 렌더링 방식 (CSR & Pre-Rendering) (0) | 2022.08.01 |
| [NextJs] NextJs 프로젝트 시작하기 (소개/설치) (0) | 2022.07.31 |