NextJs 는 React 의 프레임워크이다. 서버사이드렌더링 (SSR) 을 쉽게 구현할 수 있도록 도와준다.
공식 홈페이지에서는
- 직관적인 페이지 기반 라우팅 (동적 라우트 지원)
- 각 페이지 마다 사전 렌더링, SSG(Static Generation)과 SSR(Server Side Rendering) 페이지 단위 지원
- 빠른 페이지 로드를 위한 자동 코드 분할
- 최적화된 프리패칭을 갖춘 클라이언트 사이드 라우팅
- 내장 CSS 및 SCSS 지원, 다른 CSS-in-JS 라이브러리에 대한 지원
- 개발 환경에서 빠른 새로고침 지원
- 서버리스 Functions 를 사용한 API 엔드 포인드 빌드
- 넓은 확장성
이라고 한다.
엄청나...
빠르고 쉽게 NextJs 로 프로젝트를 만들어 보자!
Next.js 를 시작하러 왔으니 Node.js 는 기본적으로 설치 완료됐을 거란 전제하에 시작한다.
1. 설치하기
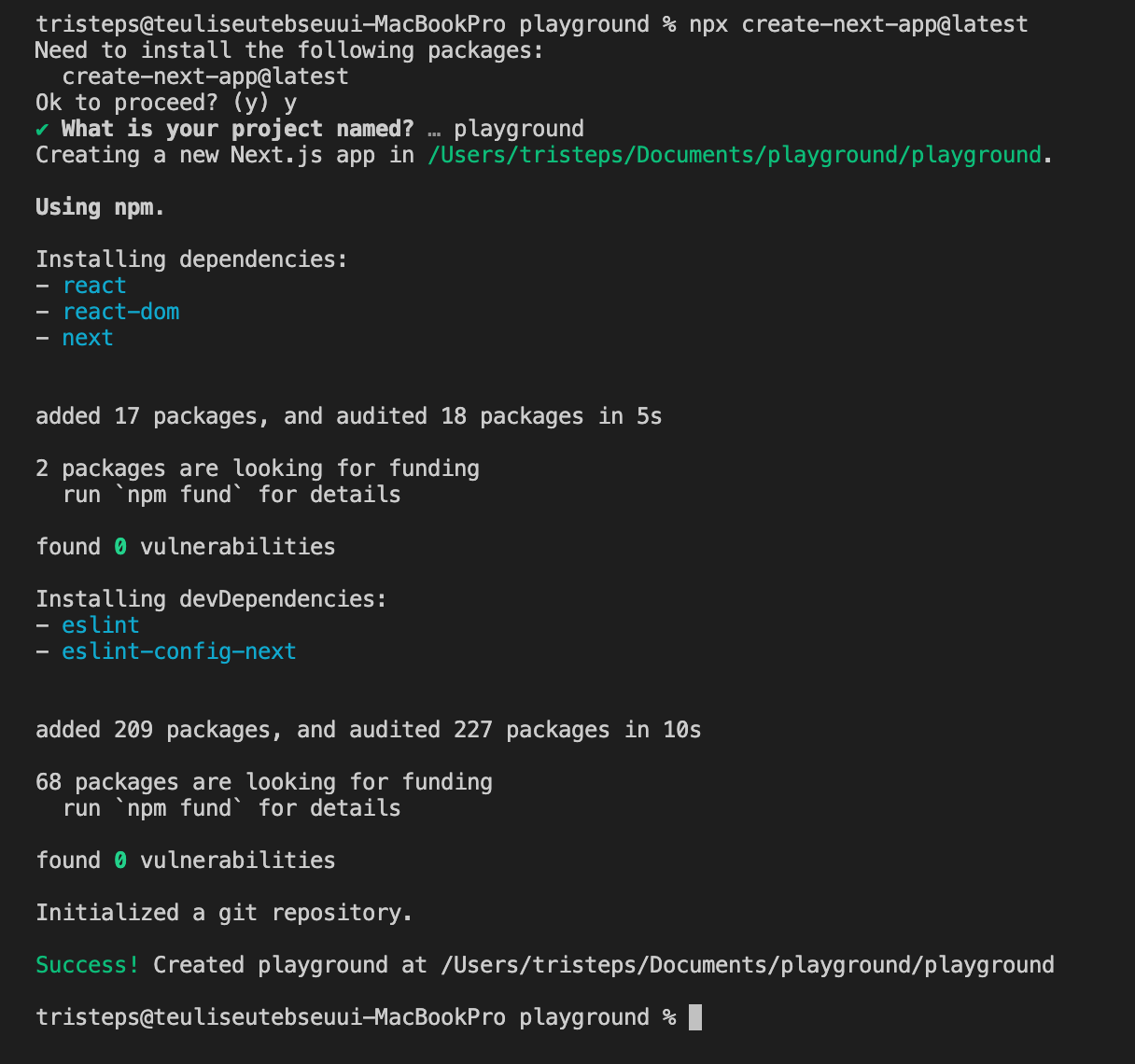
npx create-next-app@latest // 최신버전으로 받기
npx create-next-app --typescript // 타입스크립트도 같이 다운 받기
그리고 프로젝트 이름만 설정해주면 된다.

설치 완료가 되었다면 내 프로젝트 생성한 기준 playground 폴더가 새로 생성되었을 것이다.
터미널창에서 경로를 확인해보자.
만약 생성된 폴더 이름이 맨 마지막에 위치하지 않았다면 잊지말고 터미널 창에서 경로 이동까지 해주자.
// cd 는 폴더를 이동할 때 쓰는 명령어이다. 뒤에 생성된 프로젝트의 이름을 적자
cd playground
2. 프로젝트 실행하기
프로젝트를 실행하기 위해 터미널창에 입력하자.
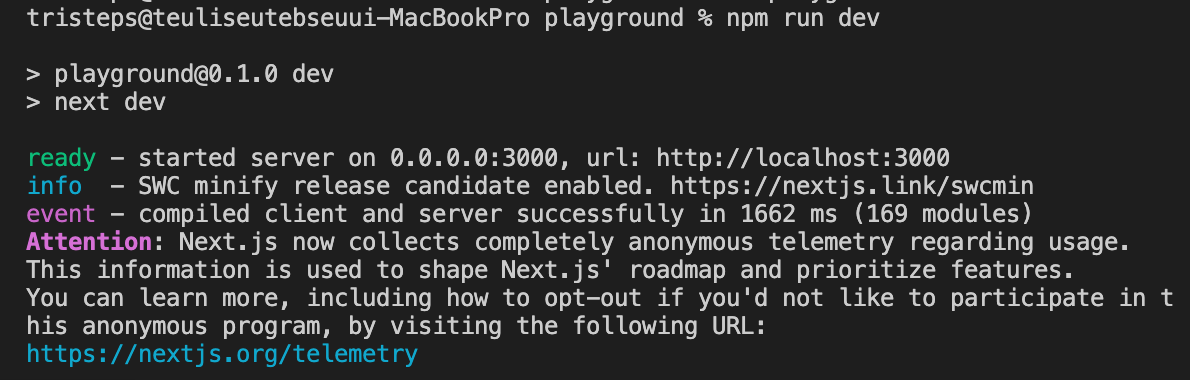
npm run dev

이런 메시지가 뜰건데 내용을 보면
url: http://localhost:3000 이라고 써있는게 보이나??
접속해보자.
이제 앞으로 우리가 작성한 모든 코드의 결과물은 저 주소에서 확인 가능하다!
이 페이지가 나왔다면 모든것이 문제 없이 성공했다는 것.

엥 정말 ez,,,
첫걸음을 뗀 셈이다.
'NextJs' 카테고리의 다른 글
| [NextJs] Library & Framework (0) | 2022.08.04 |
|---|---|
| [NextJs] Global CSS ( _app.js) (0) | 2022.08.02 |
| [NextJs] Nextjs에서 CSS 사용하기 (CSS Modules/Styles JSX) (0) | 2022.08.02 |
| [NextJs] Routing 사용해보기 (0) | 2022.08.01 |
| [NextJs] NextJs 의 Pages 와 렌더링 방식 (CSR & Pre-Rendering) (0) | 2022.08.01 |